El interés principal que puede suscitar la imagen digital, especialmente cuando nos planteamos su utilización didáctica, proviene de la posibilidad de construir y distribuir mensajes en los que la incorporación de imágenes puede enriquecer el contenido de la información sin tener que recurrir a costosas inversiones de equipamiento o reproducción.
Uno de los entornos en los que la presencia de la imagen puede resultarnos particularmente útil es la elaboración de documentos para la WEB: la captación de las imágenes, el tratamiento y la incorporación a un documento multimedia.
Algunos conceptos importantes en el tratamiento de imágenes son:
Pixel. Es la unidad mínima de visualización de una imagen digitalizada. La imagen digital está formada por una parrilla de pixels. Las cámaras digitales y los scáneres capturan las imágenes en pixels. En el monitor se visualiza en pixels. Cuantos más pixels contenga la imagen, mayor será su calidad.
Resolución. Es el grado de detalle de una imagen digital ya sea escaneada, fotografiada o impresa. La resolución de un monitor se refiere al número de pixeles por pulgada y en una impresora al número de puntos por pulgada (ppp ó dpi). Cuantos más puntos haya en cada pulgada lineal, mayor calidad se obtendrá.
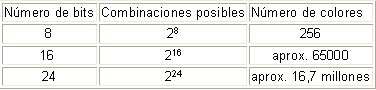
Profundidad de color en bits. Se refiere al número de bits necesario para representar cada píxel en una imagen. Cuanto mayor sea la profundidad en bits, más colores habrá en la imagen global. Se utiliza 1-bit para imágenes en blanco/negro (sin grises), 2-bits = 4 colores.
¿Cómo se construye la imagen en la pantalla del ordenador?
Cada una de esas celdas de la pantalla recibirá una determinada estimulación eléctrica de las partículas de fósforo que la componen que hará que presente un color u otro. Partiendo de esta idea básica vamos a ver los elementos que condicionan el tipo de imágenes que aparecen en nuestra pantalla:
Resolución del monitor
· El tamaño de la "celda", al que se denomina pitch dot y que en los monitores actuales es, habitualmente, de 0,28 mm.
· El número de puntos que es capaz de enviar a la pantalla la tarjeta gráfica del ordenador. Este parámetro depende de la cantidad de memoria de la que disponga la tarjeta para hacer los cálculos necesarios.
Compresión de los archivos digitales
Los formatos de archivos digitales almacenan la información codificando toda la imagen cada píxel de forma individual, esto ocasiona que el archivo pese mucho (ocupa mucho espacio en MB al PC) y no pierda ninguna clase de información.
Las cámaras digitales suelen realizar una forma de compresión del archivo para reducir el tamaño del mismo, eliminan lo que carece de valor, pero una vez se visualiza de nuevo la imagen, el proceso de compresión se invierte.
Existen diferentes clases de archivos digitales, unos sufren pérdida de calidad y otros no.
Formatos sin pérdida de resolución ni calidad
Las cámaras digitales utilizan un formato que mantiene el archivo de la imagen en su estado virgen, en el cual no realizan ninguna clase de compresión y el archivo se mantiene en su máxima calidad, igual que en el momento que se captó la imagen. Podemos citar el formato RAW y el TIFF. Otros formatos sin pérdida de calidad: BMP, EPS, PSD, PDF, etc.
Formatos con pérdida de calidad
En la imagen y archivos digitales, existen formatos de archivo que desechan información innecesaria al almacenarlas sufriendo una pérdida de calidad, pero con la ventaja de que obtienen archivos informáticos con menor peso y espacio en las computadoras, haciéndolas más manejables. Algunos de estos formatos: JPEG, GIF, PNG, etc.
Formatos de imagen

Tipos de imagen
·Imágenes raster o vectoriales, en las que la información de cada uno de los puntos se recoge en forma de ecuación matemática que lo relaciona con el resto de los puntos que forman la imagen. Ofrece la gran ventaja de que la calidad de la imagen no varía al modificar el tamaño, ya que la información de cada punto no es absoluta sino relativa al resto de la imagen. Además, debido a su definición matemática apenas ocupa espacio, ya que una fórmula que represente su forma es suficiente para representar todos los puntos que la componen. es el tipo adecuado para el diseño de línea y figura y no es soportado de forma directa por los programas navegadores de Internet.
Las imágenes digitales pueden ser mapa de bits o vectoriales. Las imágenes vectoriales son gráficos formados a base de curvas y líneas a través de elementos geométricos definidos como vectores. La gran ventaja de las imágenes vectoriales es que no sufren pérdida de resolución al producirse una ampliación de los mismos. Se utiliza mucho para trabajos de rotulación, rótulos, iconos, dibujos, logotipos de empresa etc. Esta clase de imagen tiene poco peso como archivo informático, medido en Kilobytes.
·Imágenes de mapa de bits o bitmap que, tal como nos sugiere su nombre se construyen describiendo cada uno de los puntos que componen la imagen y llevan, por tanto, información acerca de la posición absoluta y el color de cada uno de ellos. Podríamos decir que cada punto sería la tesela de un mosaico con sus propias características. La ventaja que presenta este formato es la posibilidad de recoger una amplísima gama tonal, por lo que es el tipo adecuado para representar imágenes captadas de la realidad. A cambio, la variación de tamaño supondrá modificaciones en la calidad, ya que el número de celdas que forman la imagen permanece invariable, por lo que un aumento del tamaño hace que el único recurso posible sea ampliar el tamaño de cada una de ellas. Podemos deducir por lo dicho anteriormente que su tamaño es muy grande, ya que aquí sí que tenemos información de cada uno de los puntos que forman la imagen. Dentro de este tipo se encuentran muchos formatos, algunos de los cuales son soportados directamente por los navegadores.
Cada una de esas celdas de la pantalla recibirá una determinada estimulación eléctrica de las partículas de fósforo que la componen que hará que presente un color u otro. Partiendo de esta idea básica vamos a ver los elementos que condicionan el tipo de imágenes que aparecen en nuestra pantalla:
Resolución del monitor
· El tamaño de la "celda", al que se denomina pitch dot y que en los monitores actuales es, habitualmente, de 0,28 mm.
· El número de puntos que es capaz de enviar a la pantalla la tarjeta gráfica del ordenador. Este parámetro depende de la cantidad de memoria de la que disponga la tarjeta para hacer los cálculos necesarios.
Compresión de los archivos digitales
Los formatos de archivos digitales almacenan la información codificando toda la imagen cada píxel de forma individual, esto ocasiona que el archivo pese mucho (ocupa mucho espacio en MB al PC) y no pierda ninguna clase de información.
Las cámaras digitales suelen realizar una forma de compresión del archivo para reducir el tamaño del mismo, eliminan lo que carece de valor, pero una vez se visualiza de nuevo la imagen, el proceso de compresión se invierte.
Existen diferentes clases de archivos digitales, unos sufren pérdida de calidad y otros no.
Formatos sin pérdida de resolución ni calidad
Las cámaras digitales utilizan un formato que mantiene el archivo de la imagen en su estado virgen, en el cual no realizan ninguna clase de compresión y el archivo se mantiene en su máxima calidad, igual que en el momento que se captó la imagen. Podemos citar el formato RAW y el TIFF. Otros formatos sin pérdida de calidad: BMP, EPS, PSD, PDF, etc.
Formatos con pérdida de calidad
En la imagen y archivos digitales, existen formatos de archivo que desechan información innecesaria al almacenarlas sufriendo una pérdida de calidad, pero con la ventaja de que obtienen archivos informáticos con menor peso y espacio en las computadoras, haciéndolas más manejables. Algunos de estos formatos: JPEG, GIF, PNG, etc.
Formatos de imagen

Tipos de imagen
·Imágenes raster o vectoriales, en las que la información de cada uno de los puntos se recoge en forma de ecuación matemática que lo relaciona con el resto de los puntos que forman la imagen. Ofrece la gran ventaja de que la calidad de la imagen no varía al modificar el tamaño, ya que la información de cada punto no es absoluta sino relativa al resto de la imagen. Además, debido a su definición matemática apenas ocupa espacio, ya que una fórmula que represente su forma es suficiente para representar todos los puntos que la componen. es el tipo adecuado para el diseño de línea y figura y no es soportado de forma directa por los programas navegadores de Internet.
Las imágenes digitales pueden ser mapa de bits o vectoriales. Las imágenes vectoriales son gráficos formados a base de curvas y líneas a través de elementos geométricos definidos como vectores. La gran ventaja de las imágenes vectoriales es que no sufren pérdida de resolución al producirse una ampliación de los mismos. Se utiliza mucho para trabajos de rotulación, rótulos, iconos, dibujos, logotipos de empresa etc. Esta clase de imagen tiene poco peso como archivo informático, medido en Kilobytes.
·Imágenes de mapa de bits o bitmap que, tal como nos sugiere su nombre se construyen describiendo cada uno de los puntos que componen la imagen y llevan, por tanto, información acerca de la posición absoluta y el color de cada uno de ellos. Podríamos decir que cada punto sería la tesela de un mosaico con sus propias características. La ventaja que presenta este formato es la posibilidad de recoger una amplísima gama tonal, por lo que es el tipo adecuado para representar imágenes captadas de la realidad. A cambio, la variación de tamaño supondrá modificaciones en la calidad, ya que el número de celdas que forman la imagen permanece invariable, por lo que un aumento del tamaño hace que el único recurso posible sea ampliar el tamaño de cada una de ellas. Podemos deducir por lo dicho anteriormente que su tamaño es muy grande, ya que aquí sí que tenemos información de cada uno de los puntos que forman la imagen. Dentro de este tipo se encuentran muchos formatos, algunos de los cuales son soportados directamente por los navegadores.
GIF (Graphics Interchange Format = Formato de Intercambio Gráfico)
El formato GIF, propietario de CompuServe, corresponde a las siglas de Graphics Interchange Format. Es el formato más utilizado para mostrar gráficos de colores indexados e imágenes en documentos HTML (hypertext markup language) sobre World Wide Web y otros servicios online. Gif es un formato de imágenes comprimidas diseñado para minimizar el tiempo de transferencia de archivos sobre las líneas telefónicas.
.GIF, es un formato de archivo bastante antiguo. Lo desarrolló Compuserve para su propia red comercial. Este tipo de archivo se creó con la finalidad de obtener archivos de tamaño muy pequeños. GIF es muy indicado para guardar imágenes no fotográficas tales como: logotipos, imágenes de colores planos, dibujos, etc.
El formato GIF guarda imágenes de 8 bits, no 8 bits por cada color RGB, sino que indexa solo 256 colores cómo máximo. Para guardar una imagen en formato GIF utilizaremos la opción Guardar para la Web. Una gran ventaja de este formato, es que podemos realizar transparencias en la paleta de colores, haciendo que ese color quede invisible.
Este formato permite crear animaciones a través de fotogramas secuenciales. En general se recomiendan para las imágenes simples. Para los fondos texturizados no son muy útiles puesto que al tener pocos colores disponibles el computador que las recibe intenta encontrar el color más cercano, produciéndose distorsiones que impiden que el texto sea visto en forma adecuada.
Ha sido diseñado específicamente para comprimir imágenes creadas por ordenador. Los archivos GIF mantienen los bordes nítidos. No experimenta pérdida en la calidad de imagen y está formada a lo sumo por una paleta de 256 colores. Admite gamas de menor número de colores y esto favorece un archivo de menor tamaño.
La resolución estándar de este formato es de 72 DPI, y no es recomendable para utilizar en impresión, ya que la calidad es limitada al uso en pantalla.
Ventajas
El algoritmo que tiene no daña las imágenes
Puede contener animaciones.
Inconvenientes
No es recomendable para fotografías de cierta calidad o para guardar imágenes originales.
Tiene capacidad de 256 colores como máximo.
Hay que tener programas especiales si queremos ver las animaciones fuera de Internet o crear las propias.
El formato GIF, propietario de CompuServe, corresponde a las siglas de Graphics Interchange Format. Es el formato más utilizado para mostrar gráficos de colores indexados e imágenes en documentos HTML (hypertext markup language) sobre World Wide Web y otros servicios online. Gif es un formato de imágenes comprimidas diseñado para minimizar el tiempo de transferencia de archivos sobre las líneas telefónicas.
.GIF, es un formato de archivo bastante antiguo. Lo desarrolló Compuserve para su propia red comercial. Este tipo de archivo se creó con la finalidad de obtener archivos de tamaño muy pequeños. GIF es muy indicado para guardar imágenes no fotográficas tales como: logotipos, imágenes de colores planos, dibujos, etc.
El formato GIF guarda imágenes de 8 bits, no 8 bits por cada color RGB, sino que indexa solo 256 colores cómo máximo. Para guardar una imagen en formato GIF utilizaremos la opción Guardar para la Web. Una gran ventaja de este formato, es que podemos realizar transparencias en la paleta de colores, haciendo que ese color quede invisible.
Este formato permite crear animaciones a través de fotogramas secuenciales. En general se recomiendan para las imágenes simples. Para los fondos texturizados no son muy útiles puesto que al tener pocos colores disponibles el computador que las recibe intenta encontrar el color más cercano, produciéndose distorsiones que impiden que el texto sea visto en forma adecuada.
Ha sido diseñado específicamente para comprimir imágenes creadas por ordenador. Los archivos GIF mantienen los bordes nítidos. No experimenta pérdida en la calidad de imagen y está formada a lo sumo por una paleta de 256 colores. Admite gamas de menor número de colores y esto favorece un archivo de menor tamaño.
La resolución estándar de este formato es de 72 DPI, y no es recomendable para utilizar en impresión, ya que la calidad es limitada al uso en pantalla.
Ventajas
El algoritmo que tiene no daña las imágenes
Puede contener animaciones.
Inconvenientes
No es recomendable para fotografías de cierta calidad o para guardar imágenes originales.
Tiene capacidad de 256 colores como máximo.
Hay que tener programas especiales si queremos ver las animaciones fuera de Internet o crear las propias.
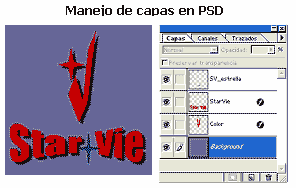
PSD (Photoshop Digital Format)
El PSD es un formato nativo de photoshop y permite guardar todas las presentaciones, retoques, nuevas creaciones realizadas con este programa.
Guarda los archivos con 48 bits de color y permite almacenar todas las capas, canales etc. que exista en el archivo de imagen.
PSD casi no tiene compatibilidad con otros programas, por lo que se recomienda tener dos archivos: uno en el propio formato nativo (.PSD), y otro en algún formato compatible con otros programas, como JPGE o TIFF.
En algunos casos puede ser que tengamos alguna versión antigua de photoshop y que queramos abrir una imagen guardada en PSD, y que esta no sea compatible con otras versiones, con lo que se aconseja activar las siguientes opciones:
*Para Windows, abrimos Photoshop> seleccionamos> Edición>Preferencias>Manejo de archivos. * Luego marcamos la casilla de verificación compatibilidad para los archivos de Photoshop.De este modo serán compatibles los archivos con distintas versiones del programa.
El formato PSD debe sus siglas a "PhotoShop Document", ya que es el Adobe PhotoShop el sofware que genera dichos archivos.
Este tipo de formato nació originariamente como una clase de archivo con la característica de generar bitmaps con capas, para poder diseñar más fácilmente. Desde la versión 6.0 en adelante, el PSD permite la utilización de vectores, bajo la tecnología "Shape Layer", da la posiblidad de combinar capas de bitmaps con capas de vectores.
Estos son sólo algunos de los formatos más conocidos de imágenes clipart. El conocerlos un poco más a fondo, nos permite conocer las posiblidades y aplicaciones de cada uno para los diferentes trabajos que realizamos a diario.
Hoy en día la gran mayoría de estos formatos es importable por casi todos los softwares de diseño, permitiendo, por ejemplo, desde CorelDraw importar un clipart en formato EPS o AI, y trabajarlo vectorialmente para luego guardarlo como CDR.
PSD (Photoshop Digital Format) es el formato de mapa de bits (aunque con funcionalidades avanzadas) nativo del programa de tratamiento de imágenes Adobe Photoshop, válido para MAC y PC.
Es un formato sin compresión, por lo que no produce pérdidas de calidad, y admite todos los Modos de Color, canales alfa, tintas Planas, guías, trazados, selecciones, textos, capas simples y de ajuste y máscaras.
Soporta hasta 32 bits de profundidad de color en cualquier modo de color, produciendo imágenes de alta calidad que se pueden exportar, sin pérdida de calidad, a programas de auto edición y diseño como PageMaker, QuarkXpress, Ilustrator, etc. Incluso existen programas como CorelDraw que pueden abrir ficheros PSD manteniendo la estructura de capas original.
El PSD es un formato nativo de photoshop y permite guardar todas las presentaciones, retoques, nuevas creaciones realizadas con este programa.
Guarda los archivos con 48 bits de color y permite almacenar todas las capas, canales etc. que exista en el archivo de imagen.
PSD casi no tiene compatibilidad con otros programas, por lo que se recomienda tener dos archivos: uno en el propio formato nativo (.PSD), y otro en algún formato compatible con otros programas, como JPGE o TIFF.
En algunos casos puede ser que tengamos alguna versión antigua de photoshop y que queramos abrir una imagen guardada en PSD, y que esta no sea compatible con otras versiones, con lo que se aconseja activar las siguientes opciones:
*Para Windows, abrimos Photoshop> seleccionamos> Edición>Preferencias>Manejo de archivos. * Luego marcamos la casilla de verificación compatibilidad para los archivos de Photoshop.De este modo serán compatibles los archivos con distintas versiones del programa.
El formato PSD debe sus siglas a "PhotoShop Document", ya que es el Adobe PhotoShop el sofware que genera dichos archivos.
Este tipo de formato nació originariamente como una clase de archivo con la característica de generar bitmaps con capas, para poder diseñar más fácilmente. Desde la versión 6.0 en adelante, el PSD permite la utilización de vectores, bajo la tecnología "Shape Layer", da la posiblidad de combinar capas de bitmaps con capas de vectores.
Estos son sólo algunos de los formatos más conocidos de imágenes clipart. El conocerlos un poco más a fondo, nos permite conocer las posiblidades y aplicaciones de cada uno para los diferentes trabajos que realizamos a diario.
Hoy en día la gran mayoría de estos formatos es importable por casi todos los softwares de diseño, permitiendo, por ejemplo, desde CorelDraw importar un clipart en formato EPS o AI, y trabajarlo vectorialmente para luego guardarlo como CDR.
PSD (Photoshop Digital Format) es el formato de mapa de bits (aunque con funcionalidades avanzadas) nativo del programa de tratamiento de imágenes Adobe Photoshop, válido para MAC y PC.
Es un formato sin compresión, por lo que no produce pérdidas de calidad, y admite todos los Modos de Color, canales alfa, tintas Planas, guías, trazados, selecciones, textos, capas simples y de ajuste y máscaras.
Soporta hasta 32 bits de profundidad de color en cualquier modo de color, produciendo imágenes de alta calidad que se pueden exportar, sin pérdida de calidad, a programas de auto edición y diseño como PageMaker, QuarkXpress, Ilustrator, etc. Incluso existen programas como CorelDraw que pueden abrir ficheros PSD manteniendo la estructura de capas original.
WMF(Windows MetaFile Format)
Fue desarrollado por Microsoft. Al igual que los anteriores, el WMF es de tipo vectorial y está especialmente diseñado para trabajar de manera compatible con los softwares de Microsoft.
WMF (Windows MetaFile Format) es un metaformato de 16 bits de los sistemas operativos Windows, siendo un estándar de intercambio de gráficos entre las diferentes aplicaciones Microsoft (Word, Excel, Access, etc.).
WMF es un formato vectorial (aunque no basado en curvas de Bézier) y escalable, que funciona copiando en un archivo los comandos para realizar la imagen en cuestión, ahorrando con ello una cantidad considerable de espacio. Teóricamente puede almacenar cualquier elemento gráfico, ya sean imágenes bitmap, textos o gráficos vectoriales complejos.
Gracias a su facilidad de manejo, hay muchas aplicaciones que lo utilizan en la actualidad, siendo compatible con la mayoría de programas vectoriales. Con la aparición del sistema operativo Windows 95 se creó un nuevo formato, EMF, que ampliaba las capacidades del WMF.
Fue desarrollado por Microsoft. Al igual que los anteriores, el WMF es de tipo vectorial y está especialmente diseñado para trabajar de manera compatible con los softwares de Microsoft.
WMF (Windows MetaFile Format) es un metaformato de 16 bits de los sistemas operativos Windows, siendo un estándar de intercambio de gráficos entre las diferentes aplicaciones Microsoft (Word, Excel, Access, etc.).
WMF es un formato vectorial (aunque no basado en curvas de Bézier) y escalable, que funciona copiando en un archivo los comandos para realizar la imagen en cuestión, ahorrando con ello una cantidad considerable de espacio. Teóricamente puede almacenar cualquier elemento gráfico, ya sean imágenes bitmap, textos o gráficos vectoriales complejos.
Gracias a su facilidad de manejo, hay muchas aplicaciones que lo utilizan en la actualidad, siendo compatible con la mayoría de programas vectoriales. Con la aparición del sistema operativo Windows 95 se creó un nuevo formato, EMF, que ampliaba las capacidades del WMF.
PNG(Portable Network Graphic = Gráfico portables para la Red)
Es un formato de reciente difusión alternativo al GIF. Tiene una tasa de compresión superior a éste, sin pérdida de información y con posibilidad de emplear un número de colores superior a los 256 que impone el GIF. Debido a su reciente aparición sólo es soportado en navegadores modernos como IE 4 o superior.
Considerado un formato para sustituir al famoso .GIF, debido a que el PNG utiliza sistemas de compresión estándares gratuitos, como el método ZIP, y permite al mismo tiempo mayor profundidad de color en las imágenes, llegando hasta los 24 bits de profundidad de color, mientras que el formato GIF solo recoge 8 Bits.
Su utilizamos PNG, para comprimir imágenes de 24 bits podremos realizar una interesante compresión sin pérdida alguna de calidad.
Este formato también posee la característica de reconocer los navegadores, pero en el caso del Internet Explorer, opera a partir de la versión 5.0. Lo único que debemos tener en cuenta es que si utilizamos este formato para la red, los usuarios que posean versiones anteriores del Internet Explorer, no podrán visualizarlas. La única diferencia que estriba entre GIF a PNG, es que en PNG, no permite archivos animados.
CDR (Corel Draw)
Este formato es conocido por todos nosotros, y las siglas son motivadas por el nombre del software que lo genera: CorelDraw, siendo válido para PC y MAC.
La gran diferencia entre este formato y los anteriores mencionados, es que este formato es de tipo vectorial, esto significa que los gráficos y o imágenes realizados bajo este formato están compuestos por líneas y planos unidos por puntos definidos por coordenadas en una página.
La mayor ventaja que nos produce esto, es la infinita resolución, es decir, nos permite escalar la imagen, ya sea para ampliarla o reducirla, sin perder resolución alguna. Esto es de vital importancia a la hora de utilizar imágenes no diseñadas por nosotros, como en el caso de los cliparts, ya que el tamaño de dicha imagen está definido por un tercero, y es muy posible que no se adapte a nuestras necesidades.
En el caso de los vectoriales esto no resulta un problema, ya que el cambio de tamaño no afectará la resolución, ya sea en pantalla o en la impresión. Los cliparts vectoriales también aportan la gran ventaja de que pueden ser completamente personalizados por el usuario, por ejemplo puede desagrupar los objetos que forman una imagen clipart, modificar su tamaño, forma , color... etc y de este modo dar lugar a un sinfín de diseños nuevos.
Es un formato vectorial, pero admite la inclusión de elementos de mapa de bits (integrados o vinculados a ficheros externos), pudiendo llevar además cabecera de previsualización (thumbnail). Junto a AI es uno de los formatos con más posibilidades con respecto al color, a la calidad de los diseños y al manejo de fuentes, pudiendo contener los textos trazados o con fuentes incluidas. Una de las principales desventajas de este formato es su falta de compatibilidad con el resto de aplicaciones gráficas, al ser éstas incapaces de almacenar imágenes bajo este formato.
Estudio comparativo

Pesos

Conclusiones
¿Qué formato utilizar?
Después de realizar una breve definición de los diferentes formatos de archivo para imágenes digitales (mapa de bits y vectoriales), es importante tener un pequeño apunte o recordatorio del formato más adecuado para un archivo.
Utilizaremos un formato u otro, dependiendo si el archivo está destinado para la impresión o bien para Internet o para guardarlo en el disco duro de nuestro ordenador, etc.
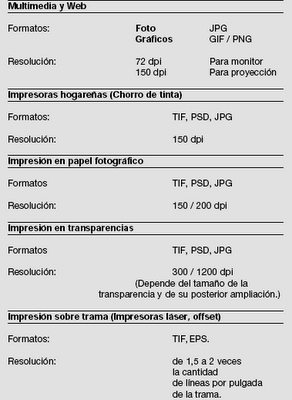
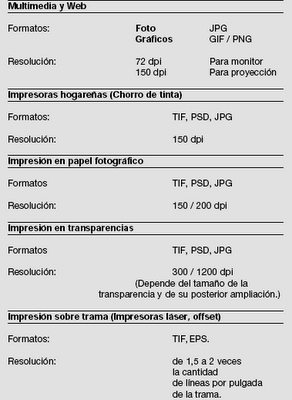
Resumen formatos a utilizar para la web y para impresión

Algunos consejos sobre el tratamiento de imágenes para el diseño web:
Al crear una página web interesa que los archivos que contienen las imágenes sean lo menos pesados posibles para agilizar su visualización por Internet.
El tamaño de un archivo gráfico viene determinado por las dimensiones de la imagen, su resolución, el número de colores y la compresión (JPG, GIF, PNG).
Crea y guarda imágenes en resolución no superior a 72-96 ppp. Es la resolución que se suele usar en las pantallas de ordenador. No merece la pena optar por valores mayores ya que aumenta considerablemente el peso del archivo a descargar y el usuario no lo aprecia. Si la imagen se destina para imprimir entonces debemos optar por una resolución entre 150-300 ppp.
En ocasiones puede interesar reducir el número de colores de la paleta porque ello supone reducir el tamaño del archivo.
Conviene utilizar un programa de edición gráfica para definir las dimensiones concretas de la imagen antes de insertarla en la página web.
Lo más conveniente es guardar los originales de las imágenes favoritas en formato BMP o TIFF. A partir de ellas se puede crear una copia en formato GIF (PNG) o JPEG para publicarlas en la web.
Las imágenes GIF son más adecuadas para dibujos, gráficos y logotipos. Son aquellas que se pueden representar fácilmente con colores sólidos y una paleta con un número reducido de colores.
Las imágenes JPEG son mejores para fotografías e imágenes con degradados, porque admiten color de 24 bits, y porque gracias a su compresión ofrecen una imagen más brillante que ocupa menos espacio en el disco.

Pesos

Conclusiones
¿Qué formato utilizar?
Después de realizar una breve definición de los diferentes formatos de archivo para imágenes digitales (mapa de bits y vectoriales), es importante tener un pequeño apunte o recordatorio del formato más adecuado para un archivo.
Utilizaremos un formato u otro, dependiendo si el archivo está destinado para la impresión o bien para Internet o para guardarlo en el disco duro de nuestro ordenador, etc.
Resumen formatos a utilizar para la web y para impresión

Algunos consejos sobre el tratamiento de imágenes para el diseño web:
Al crear una página web interesa que los archivos que contienen las imágenes sean lo menos pesados posibles para agilizar su visualización por Internet.
El tamaño de un archivo gráfico viene determinado por las dimensiones de la imagen, su resolución, el número de colores y la compresión (JPG, GIF, PNG).
Crea y guarda imágenes en resolución no superior a 72-96 ppp. Es la resolución que se suele usar en las pantallas de ordenador. No merece la pena optar por valores mayores ya que aumenta considerablemente el peso del archivo a descargar y el usuario no lo aprecia. Si la imagen se destina para imprimir entonces debemos optar por una resolución entre 150-300 ppp.
En ocasiones puede interesar reducir el número de colores de la paleta porque ello supone reducir el tamaño del archivo.
Conviene utilizar un programa de edición gráfica para definir las dimensiones concretas de la imagen antes de insertarla en la página web.
Lo más conveniente es guardar los originales de las imágenes favoritas en formato BMP o TIFF. A partir de ellas se puede crear una copia en formato GIF (PNG) o JPEG para publicarlas en la web.
Las imágenes GIF son más adecuadas para dibujos, gráficos y logotipos. Son aquellas que se pueden representar fácilmente con colores sólidos y una paleta con un número reducido de colores.
Las imágenes JPEG son mejores para fotografías e imágenes con degradados, porque admiten color de 24 bits, y porque gracias a su compresión ofrecen una imagen más brillante que ocupa menos espacio en el disco.
Si deseas saber más sobre Formatos de imágen descarga desde la red