Editores de HTML
Aplicación diseñada con el fin de facilitar la creación de documentos HTML o XHTML. Su complejidad puede variar desde la de un simple editor de texto con coloreado de sintaxis, hasta entornos WYSIWYG en los que de manera visual se pueden colocar distintos elementos sobre una vista previa de la página, encargándose el programa de generar el documento HTML.
Ejemplos claros de editores de páginas web son Netscape, NVU, Quanta Plus, Writer de OpenOffice.org, Mozilla Composer, Amaya, Dreamweaver o Microsoft Frontpage, entre otros.
Programas que nos pueden ayudar a la hora de construir una página web.
Ejemplos claros de editores de páginas web son Netscape, NVU, Quanta Plus, Writer de OpenOffice.org, Mozilla Composer, Amaya, Dreamweaver o Microsoft Frontpage, entre otros.
Programas que nos pueden ayudar a la hora de construir una página web.
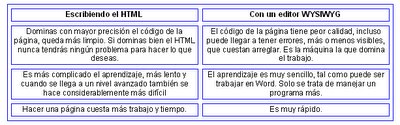
Este tipo de editores HTML se denominan habitualmente WYSIWYG (What You See Is What You Get) porque cuando trabajas con ellos lo que ves que estás creando con el editor es lo que obtienes luego cuando grabas la página. Existe entre las personas que se dedican a realizar las páginas web dos tendencias. Por un lado tenemos a las personas que prefieren crear las páginas programando el HTML y por otro las personas que utilizan editores HTML. Algunas diferencias entre hacerlo de un modo u otro son las siguientes:
Cada uno debe escoger el camino que más le convenga o el que le parezca más atractivo. De todos modos siempre se puede empezar de un modo y luego pasar al otro modo sin ningún tipo de problema. Incluso, por adelantarnos a los acontecimientos, diríamos que cuando una persona profundiza en el diseño de páginas web llega un momento en el que le hace falta conocer las dos maneras de construir webs.
A los programadores en HTML les hará falta aprender un editor porque eso aumentará su productividad y los que utilizan editores necesitarán aprender un poco de HTML para arreglar alguna cosa que el editor ha hecho mal o realizar alguna cosa que el editor no puede hacer. Este manual está escrito por una persona que aprendió a realizar sus primeras webs con el Block de notas y algunas veces puede verse mi mayor inclinación a escribir el código HTML uno mismo. Aunque mi consejo es aprender HTML, estoy seguro que muchos de vosotros, maestros diseñadores, obtendréis mejores resultados utilizando un editor HTML WYSIWYG. En el mercado existen multitud de editores de HTML WYSIWYG, es importante elegir un editor bueno porque nuestros trabajos van a depender de sus resultados. Actualmente el rey de los editores y el que os aconsejaríamos sin duda es el Dreamweaver, fabricado por Macromedia. Otras posibilidades son editores como GoLive de Adobe o Frontpage de Microsoft, aunque este último lo desaconsejamos. Editores de texto preparados para escribir HTML Los diseñadores ofrecen ayudas como:
Colorean los códigos de las páginas para hacerlos más comprensibles
Ofrecen ayudas a la programación
Completan etiquetas
Estos editores son por ejemplo Home Site o UltraEdit y es muy recomendable utilizarlos para sentirnos más a gusto al programar las páginas y poder hacerlas más rápido. Posiblemente sea aconsejable empezar con el Block de notas, por que es lo más sencillo, pero utilizar un programa de estos será imprescindible con el tiempo.
Editores HTML intentan hacer el HTML transparente al usuario de la misma manera que un programa de procesador de palabras como Microsoft Word hace el formato de un documento transparente para el usuario: simplemente escribes las palabras y oprimes unos cuantos botones para indicar las preferencias en formato y la computadora hace el resto. Es (aproximadamente) una extensión de la definición de "lo que ves, es lo que hay" (WYSIWYG; pronunciado "wizz-ee-wig") forma de editar el documento a la producción de documentos HTML.
Ventajas de Editores HTML
Esta forma tiene varias ventajas sobre entrar hipertexto de forma primitiva con un editor normal:
No es necesario recordar la forma exacta de construcciones de HTML mas complicadas como enlaces; la computadora suple el formato, nosotros solo tenemos que llenar los blancos.
Ya que la computadora suple gran parte del sintaxis para tal etiqueta, esto reduce las oportunidades de escribir un error en la etiqueta. En adición, si no eres rápida(o) en el teclado, esto puede ayudarte con la velocidad y hacer la producción de documentos HTML menos tedioso.
En versiones mas sofisticadas de tales editores, puede que la computadora hasta haga algunas verificaciones adicionales para consistencia. Por ejemplo, pueda ser que verifique que la dirección que hemos entrado tiene sintaxis que corresponda a una de las formas válidas de direcciones de la Web.
Pero el editor de HTML no hace todo porque aún así necesita la información que solo tú le puedes suplir. Por ejemplo, tú le tienes que entrar la dirección de la Web para hacer el enlace.
De modo que, en algunos casos puedes evitar tener que escribir hasta eso. Por ejemplo, puede que sea una dirección que puedes copiar de la lista caliente con el ratón y pegarlo dentro del editor.
Existen muchos programas disponibles que editan HTML. Estos generalmente caen en dos categorías:
¨ programas específicamente diseñados como editores de HTML
¨ las conexiones o extensiones a editores existentes o programas de proceso de palabras que permiten hacer las funciones de editores de HTML.
También existen numerosos editores de HTML en programas compartidos (shareware) de esta categoría.
Un bien fácil de ejemplar es Designer HTML. Provee barra de herramientas y mandatos de menú para entrar formatos básicos de html, entrar imágenes y enlaces y construir tablas.
HTMLed es otro ejemplo; ofrece estas características (con mas opciones para entallar los elementos del formato, incluyendo la habilidad de especificar tamaño de letra, color y tipo de letra), además de menús para fácilmente entrar suscritos, súper escritos y caracteres especiales tales como &, <, >, y una ® y entrar aplicaciones (applets) de Java y etiquetas de escritos. También tiene una herramienta para simplificar la creación de formas y botones de la barra de herramientas que te permiten visualizar, (con oprimir una sola vez), tu trabajo o en Netscape o en Explorer.
Un ejemplo de una segunda categoría es Internet Assistant for Word, el cual te permite ubicar un documento del mismo modo que Word wysiwyg y después convertirlo en una página de la web simplemente escogiendo guardar el documento en formato HTML. Las versiones nuevas de Word incluyen esta capacidad directamente.
También te referimos a una lista comprensiva de otros editores de HTML para Windows y para varias plataformas, donde puedes encontrar otros programas que se ajustan mas aún a tus necesidades y gustos.
HotDog
HotDog HotDog es uno de los editores más completos. Si te interesa puedes probarlo gratis y después comprarlo por Internet desde Australia a un precio razonable. En la actualidad dispone de tres productos según la edad y el nivel de quien los necesite.
HotDog Professional: su producto principal que permite a su usuario la edición de HTML, CSS, ASP, PHP, VBScript y JavaScript. Yo utilizo este editor, lo cual no significa que sea el mejor, tan sólo que le he sido fiel después de más de 6 años de uso.
HotDog PageWiz: Esta versión permite dos tipos de edición. Express para los principiantes y modo Editor para cuando los conocimientos de HTML se van profundizando.
HotDog Junior: es la manera más sencilla de construir una página web. No hace falta tener conocimientos de HTML para usarlo.
HoTMetaLHot Metal es otro de los editores más completos existentes en el mercado.
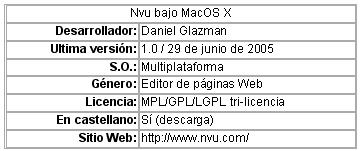
Nvu
Nvu es un editor de páginas web WYSIWYG multiplataforma basado en Mozilla Composer, pero de ejecución independiente. Añade características nuevas como soporte integrado de CSS y mejor gestión del soporte FTP para actualización de los ficheros.
Este editor facilita el desarrollo de páginas web, gracias a las diferentes visualizaciones disponibles en su interfaz (código fuente, ventana WYSIWYG, visión con tags de HTML realzados), entre los cuales es posible cambiar mediante un sistema de pestañas.
Incluye también otras características como gestión de trabajo mediante proyectos, cliente FTP integrado para subir la página directamente desde Nvu y soporte para todos los elementos típicos: marcos, formularios, tablas, plantillas de diseño, hojas de estilo CSS, etc.
Nvu está disponible para Linux, Mac OS X y Microsoft Windows, aunque puede compilarse para cualquier plataforma con el Netscape Portable Runtime. Mozilla Composer está todavía en desarrollo como parte de la suite Mozilla para otras plataformas.
Existe una versión portátil de Nvu que puede ser transportada y usada directamente desde una memoria USB sin necesidad de instalarse en el computador.
Amaya Open-Source
Amaya es una herramienta combinada del W3C compuesta por un navegador web y una herramienta de autor. Cualquier página web que se abra puede ser editada inmediatamente. Se pueden ver y generar páginas HTML y XHTML con hojas de estilo CSS, expresiones MathML y dibujos SVG. Una gran característica consiste en que puede ver los enlaces que se crean con el editor.
Visualiza imágenes, como las que tienen formato PNG y un subconjunto del formato de Gráficos Vectoriales Escalables (SVG), como figuras básicas, texto, imágenes y foreignObject (el último es útil para incluir fragmentos HTML o expresiones MathML en los dibujos). Los gráficos están escritos en XML y pueden ser mezclados libremente con HTML y MathML.
Es software libre, disponible tanto para sistemas tipo Unix como para Windows.
Macromedia Dreamweaver
Macromedia Dreamweaver es un editor WYSIWYG de páginas web, creado por Macromedia(actualmente Adobe Systems). Es el programa de este tipo más utilizado en el sector del diseño y la programación web, por sus funcionalidades, su integración con otras herramientas como Macromedia Flash y, recientemente, por su soporte de los estándares del World Wide Web Consortium. Su principal competidor es Microsoft Frontpage.
Tiene soporte tanto para edición de imágenes como para animación a través de su integración con otras herramientas
Existe un programa libre competencia de Dreamweaver que es el D4L.
Hasta la versión MX, fue duramente criticado por su escaso soporte de los estándares de la web, ya que el código que generaba era con frecuencia sólo válido para Internet Explorer, y no validaba como HTML estándar. Esto se ha ido corrigiendo en las versiones recientes.
Se vende como parte de la suite Macromedia Studio, junto con Macromedia Flash, Macromedia Freehand y Macromedia Fireworks.
Las versiones originales de la aplicación se utilizaban como simples editores WYSIWYG, sin embargo, versiones más recientes soportan otras tecnologías web como CSS, JavaScript y algunos frameworks del lado servidor.
Dreamweaver ha tenido un gran éxito desde finales de los 90 y actualmente mantiene el 90% del mercado de editores HTML. Esta aplicación está disponible tanto para la platafoma MAC como Windows, aunque también se puede ejecutar en plataformas basadas en UNIX utilizando emuladores como Wine.
Como editor WYSIWYG que es, Dreamweaver oculta el código HTML de cara al usuario, haciendo posible que alguien no entendido pueda crear páginas y sitios web fácilmente.
Algunos desarrolladores web critican esta propuesta ya que crean páginas HTML más largas de lo que solían ser al incluir mucho código inútil, lo cual va en detrimento de la ejecución de las páginas en el navegador web. Esto puede ser especialmente cierto ya que la aplicación facilita en exceso el diseño de las páginas mediante tablas. Además, algunos desarrolladores web han criticado Dreamweaver en el pasado porque creaba código que no cumplía con los stándares del consorcio Web (W3C).
No obstante, Macromedia ha aumentado el soporte CSS y otras maneras de diseñar páginas sin tablas en versiones posteriores de la aplicación.
Dreamweaver permite al usuario utilizar la mayoría de los navegadores Web instalados en su ordenador para previsualizar las páginas web. También dispone de herramientas de administración de sitios dirigidas a principiantes como, por ejemplo, la habilidad de encontrar y reemplazar líneas de texto y código por cualquier tipo de parámetro especificado, hasta el sitio web completo. El panel de comportamientos también permite crear JavaScript básico sin conocimientos de código.
Con la llegada de la versión MX, Macromedia incorporó herramientas de creación de contenido dinámico en Dreamweaver. En lo fundamental de las herramientas HTML WYSIWYG, también permite la conexión a Bases de Datos como MySQL y Microsoft Access, para filtrar y mostrar el contenido utilizando tecnología de script como, por ejemplo, ASP (Active Server Pages), ASP.NET,ColdFusion, JSP (JavaServer Pages),PHP sin necesidad de tener experiencia previa en programación.
Un aspecto de alta consideración de Dreamweaver es su arquitectura extensible. Es decir, permite el uso de "Extensiones". Las extensiones, tal y como se conocen, son pequeños programas, que cualquier desarrollador web puede escribir (normalmente en HTML y Javascript) y que cualquiera puede descargar e instalar, ofreciendo así funcionalidades añadidas a la aplicación.
Dreamweaver goza del apoyo de una gran comunidad de desarrolladores de extensiones que hacen posible la disponibilidad de extensiones gratuitas y de pago para la mayoría de las tareas de desarrollo web, que van desde simple efectos rollover hasta completas cartas de compra.
Características
Además de sus capacidades WYSIWYG, tiene las funciones típicas de un editor de código fuente para la web:
Un administrador de sitios, para agrupar los archivos según el proyecto al que pertenezcan.
Un cliente FTP integrado, que permite subir los archivos editados inmediatamente al sitio en Internet.
Función de auto completar y resaltado de la sintaxis para instrucciones en HTML y lenguajes de programación como PHP, JSP o ASP.
Tiene soporte tanto para edición de imágenes como para animación a través de su integración con otras herramientas
Existe un programa libre competencia de Dreamweaver que es el D4L.
Hasta la versión MX, fue duramente criticado por su escaso soporte de los estándares de la web, ya que el código que generaba era con frecuencia sólo válido para Internet Explorer, y no validaba como HTML estándar. Esto se ha ido corrigiendo en las versiones recientes.
Se vende como parte de la suite Macromedia Studio, junto con Macromedia Flash, Macromedia Freehand y Macromedia Fireworks.
Las versiones originales de la aplicación se utilizaban como simples editores WYSIWYG, sin embargo, versiones más recientes soportan otras tecnologías web como CSS, JavaScript y algunos frameworks del lado servidor.
Dreamweaver ha tenido un gran éxito desde finales de los 90 y actualmente mantiene el 90% del mercado de editores HTML. Esta aplicación está disponible tanto para la platafoma MAC como Windows, aunque también se puede ejecutar en plataformas basadas en UNIX utilizando emuladores como Wine.
Como editor WYSIWYG que es, Dreamweaver oculta el código HTML de cara al usuario, haciendo posible que alguien no entendido pueda crear páginas y sitios web fácilmente.
Algunos desarrolladores web critican esta propuesta ya que crean páginas HTML más largas de lo que solían ser al incluir mucho código inútil, lo cual va en detrimento de la ejecución de las páginas en el navegador web. Esto puede ser especialmente cierto ya que la aplicación facilita en exceso el diseño de las páginas mediante tablas. Además, algunos desarrolladores web han criticado Dreamweaver en el pasado porque creaba código que no cumplía con los stándares del consorcio Web (W3C).
No obstante, Macromedia ha aumentado el soporte CSS y otras maneras de diseñar páginas sin tablas en versiones posteriores de la aplicación.
Dreamweaver permite al usuario utilizar la mayoría de los navegadores Web instalados en su ordenador para previsualizar las páginas web. También dispone de herramientas de administración de sitios dirigidas a principiantes como, por ejemplo, la habilidad de encontrar y reemplazar líneas de texto y código por cualquier tipo de parámetro especificado, hasta el sitio web completo. El panel de comportamientos también permite crear JavaScript básico sin conocimientos de código.
Con la llegada de la versión MX, Macromedia incorporó herramientas de creación de contenido dinámico en Dreamweaver. En lo fundamental de las herramientas HTML WYSIWYG, también permite la conexión a Bases de Datos como MySQL y Microsoft Access, para filtrar y mostrar el contenido utilizando tecnología de script como, por ejemplo, ASP (Active Server Pages), ASP.NET,ColdFusion, JSP (JavaServer Pages),PHP sin necesidad de tener experiencia previa en programación.
Un aspecto de alta consideración de Dreamweaver es su arquitectura extensible. Es decir, permite el uso de "Extensiones". Las extensiones, tal y como se conocen, son pequeños programas, que cualquier desarrollador web puede escribir (normalmente en HTML y Javascript) y que cualquiera puede descargar e instalar, ofreciendo así funcionalidades añadidas a la aplicación.
Dreamweaver goza del apoyo de una gran comunidad de desarrolladores de extensiones que hacen posible la disponibilidad de extensiones gratuitas y de pago para la mayoría de las tareas de desarrollo web, que van desde simple efectos rollover hasta completas cartas de compra.
Características
Además de sus capacidades WYSIWYG, tiene las funciones típicas de un editor de código fuente para la web:
Un administrador de sitios, para agrupar los archivos según el proyecto al que pertenezcan.
Un cliente FTP integrado, que permite subir los archivos editados inmediatamente al sitio en Internet.
Función de auto completar y resaltado de la sintaxis para instrucciones en HTML y lenguajes de programación como PHP, JSP o ASP.
Algunos editores… Freeware




No hay comentarios:
Publicar un comentario